Uni-Fy Friendship Bracelet & Mobile Application
Being in Philadelphia, a big city with a large community of college students,
many students, including me and my two teammates, find it hard to find and connect with those
sharing the same personality and interests as them, as well as nurturing their relationships.
Identifying this problem, our team kicked off this project with the aim to design a solution
for it using a wearable and a digital product.
Each team member participated in every stage of the project but also focused on one or two
specific tasks. My concentration was research and UI design of the mobile application.
Project
Self-initiated
Timeline
November - December 2021
My role
UX Researcher
Team
Vidhi - UI Designer
Eli - UX Designer

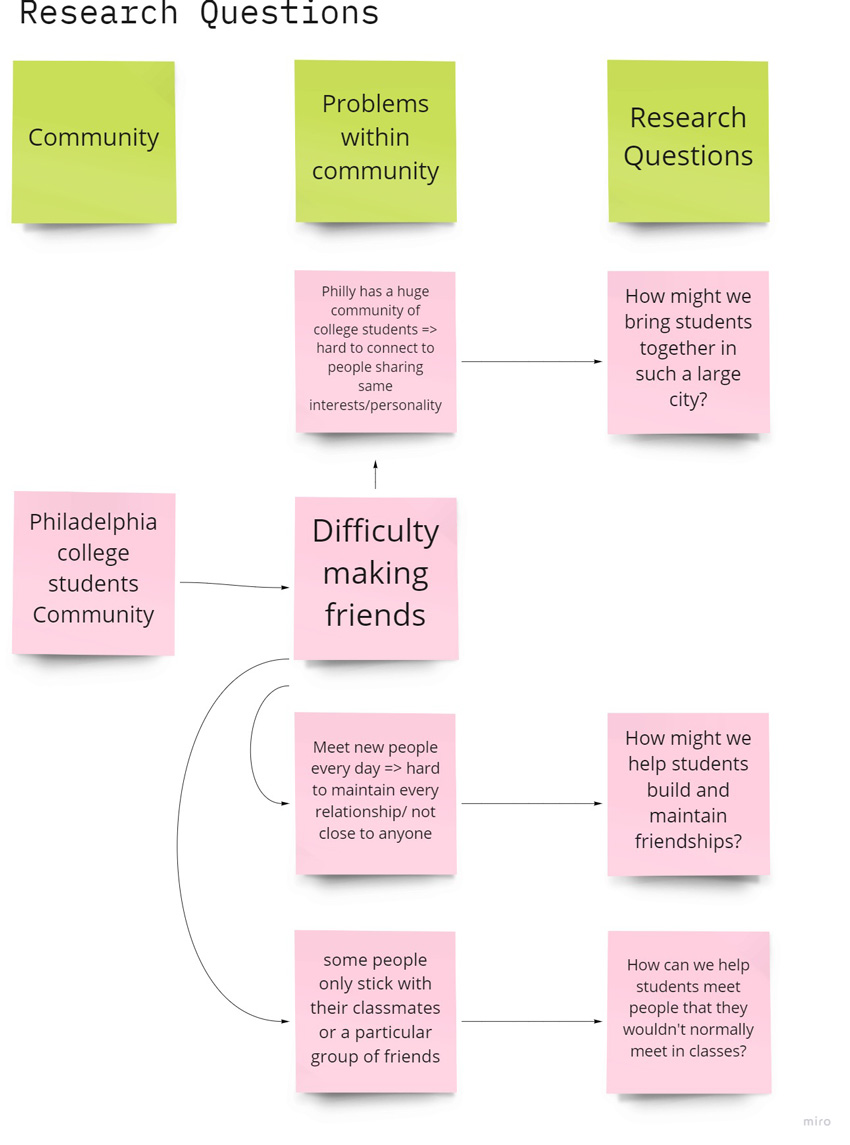
1. Project Plan
After dividing the project into stages, we built a timeline for project management. Based on the general problem we wanted to solve, we narrowed it down to focused research questions such as “How might we bring students together in such a large city?”, “How might we help students expand their social network while maintaining existing relationships simultaneously?” These questions represented the goals we wanted to achieve after the project. Next, we determined our tangible and digital products to be a bracelet and a mobile app, which students can have with them almost all the time.

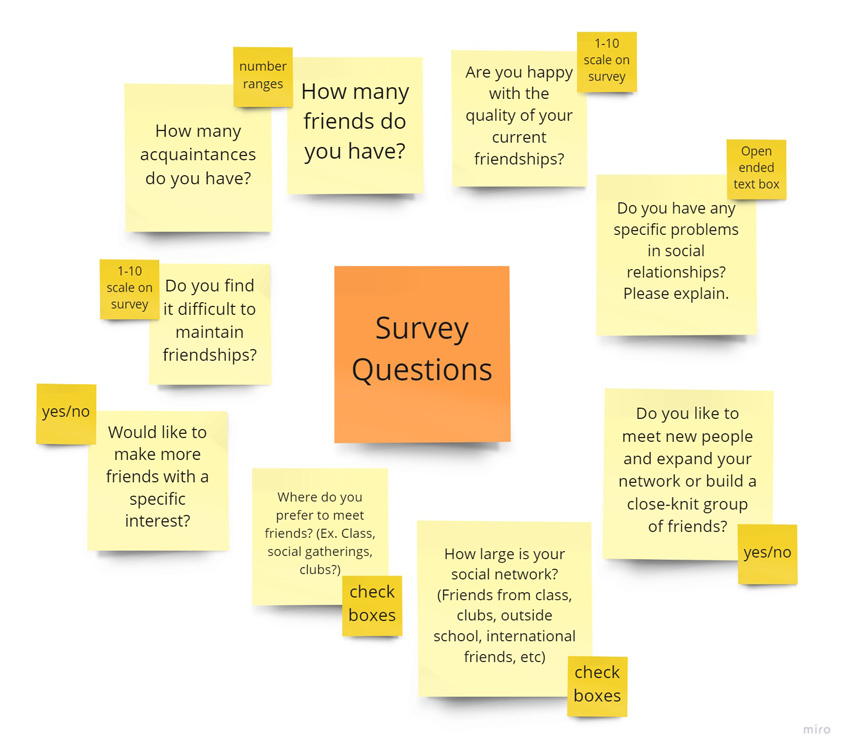
2. User Research
We did both primary and secondary research on the target users and the problem. To get started, we came up with some questions we were seeking for answers from the users and conducted a Google Form survey. In addition, we searched for articles and videos about our topic to see how others had addressed and dealt with the problem before.

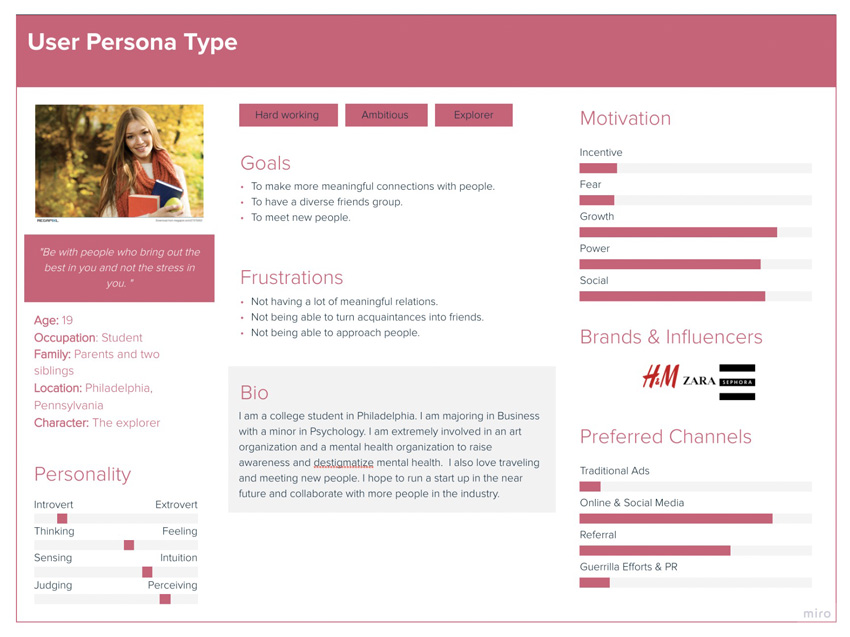
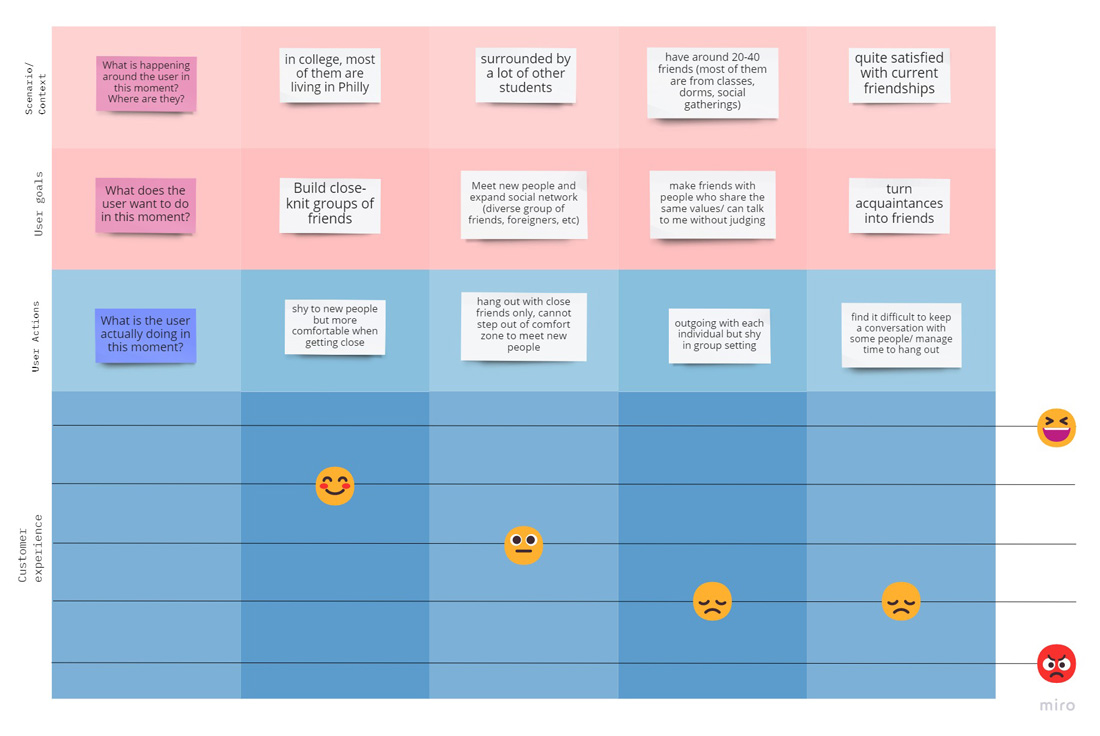
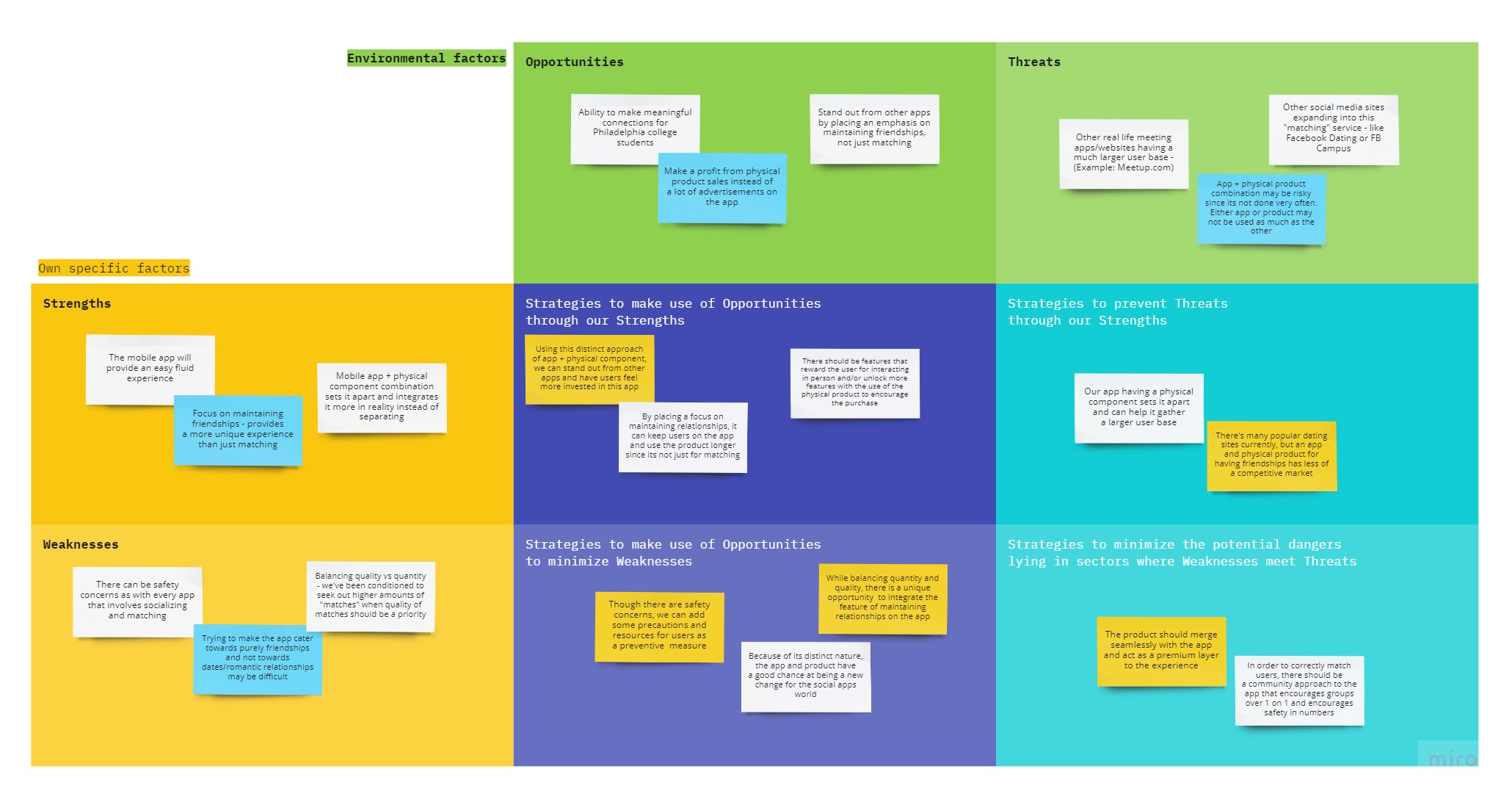
3. Data Analysis & Visualization
We analyzed the research data using charts, diagrams and other methods: user persona, journey mapping, SWOT analysis. They helped us understand our target audience’s concerns, thoughts and behaviors, the specific problems they were facing, which and how external factors intensified these problems, as well as what they desire to change.



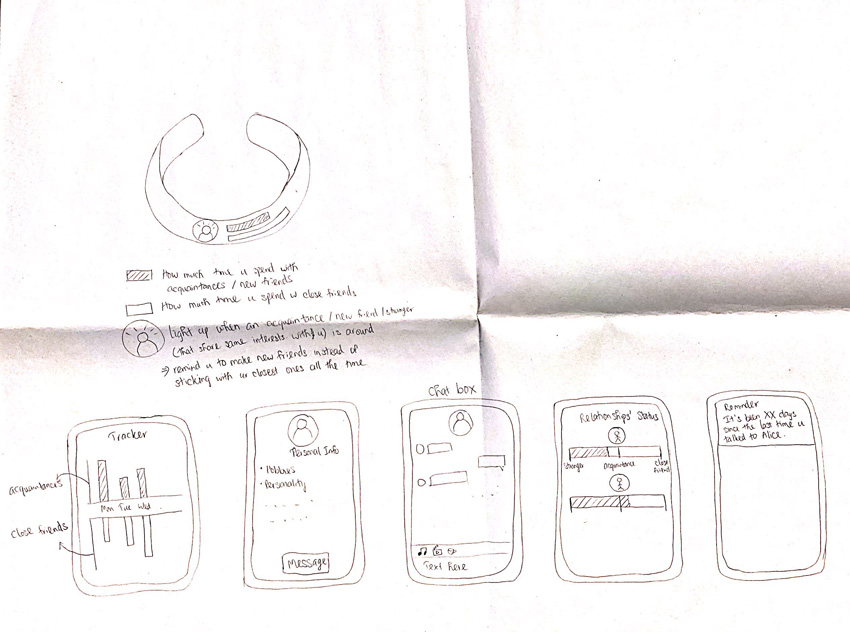
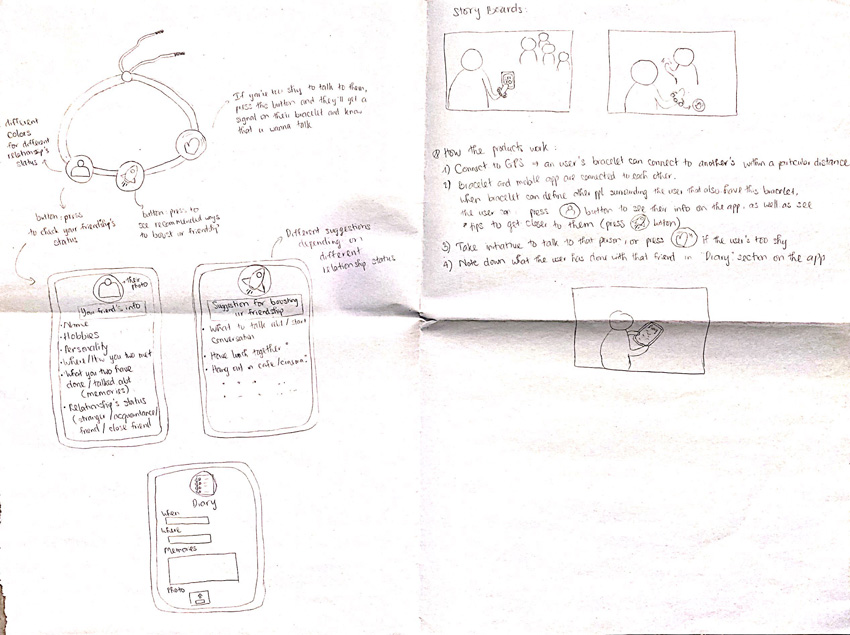
4. Ideation
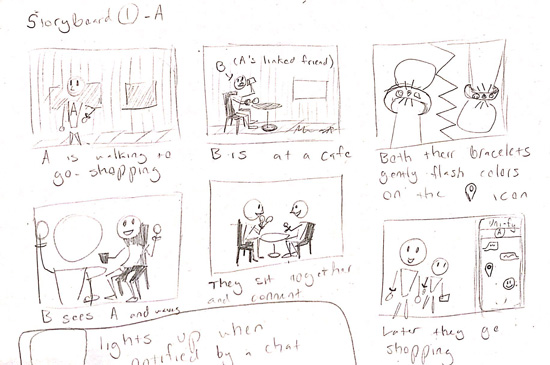
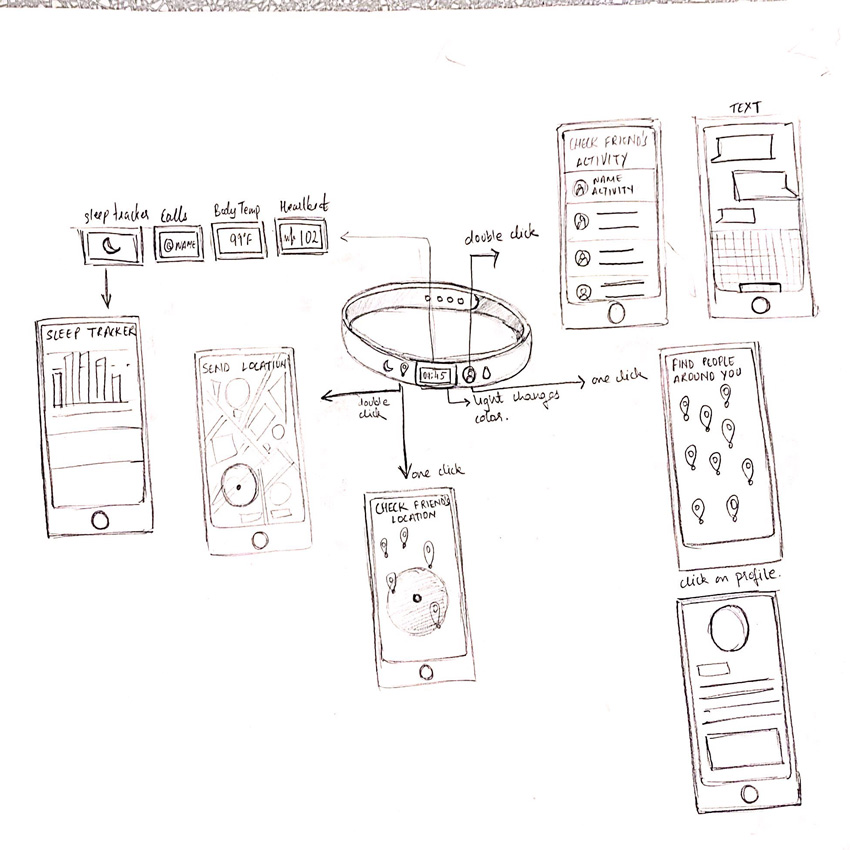
This is one of the two most important phases in our project. According to our research results, we brainstormed some features and functions that our wearable and digital products should have to solve the users’ problem, and how the two can connect with one another to maximize the users’ experience. We also relied on our past experience with similar products and put ourselves in the users’ shoes to come up with ideas. Each idea was sketched on a large piece of paper with a rough drawing of the product’s design, notes about its function and a storyboard showing how people use it.




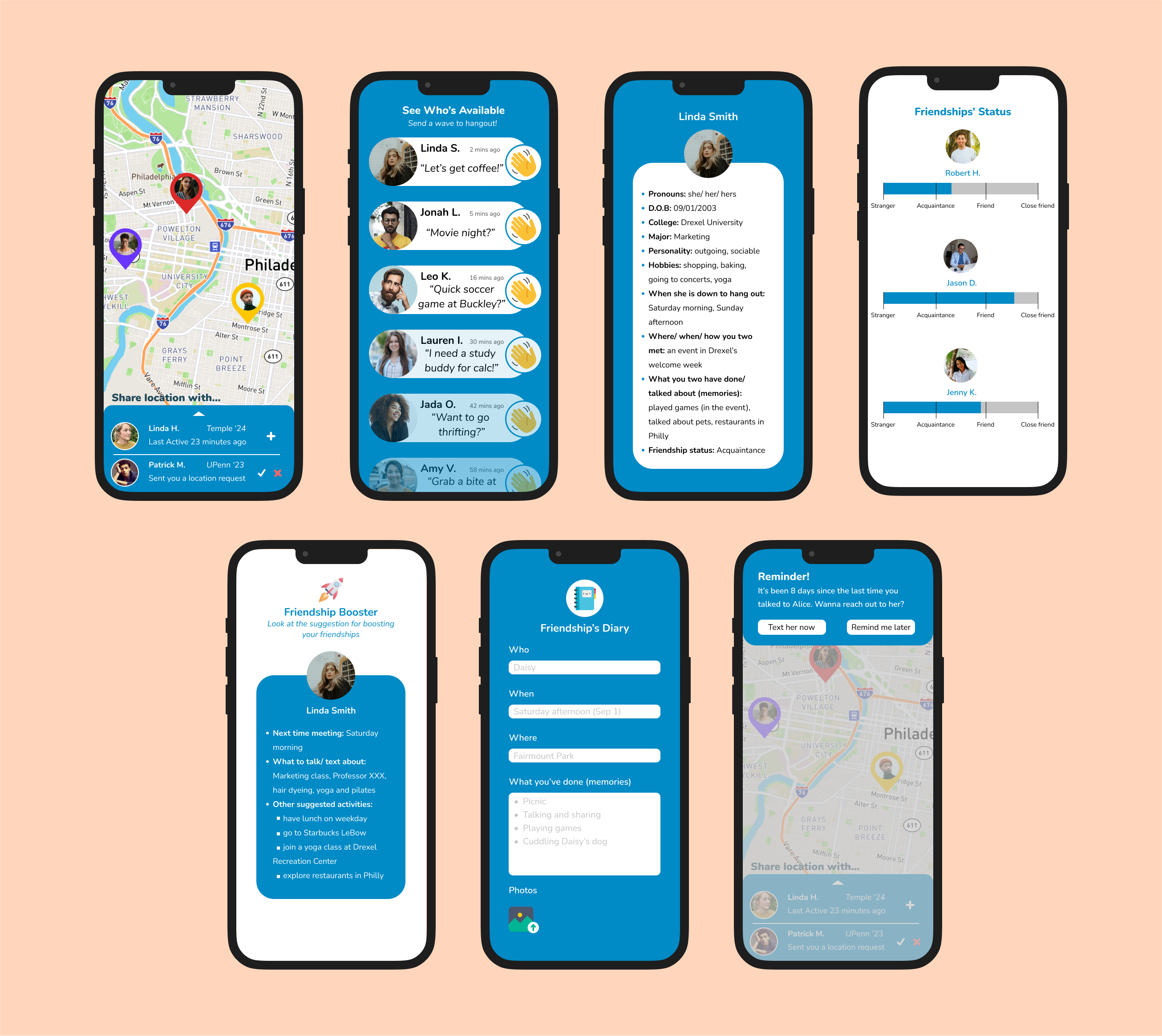
5. Final Solution
Gathering around 3 ideas from each team member, we then discussed each one’s potentials and asked around 30 students on the campus for feedback. We decided to incorporate the design from one idea and the app functions from some others to figure out the most promising solution. A prototype of the bracelet was next created using paper and other crafting materials, and the app interface was designed on Figma to demonstrate the digital product’s features. These two tasks were for the user testing and product presentation. Lastly, we built a marketing plan for the products supposing that they would be brought into real life.


Although the end result of this five-week project only stopped at the solution and prototype (no real bracelet and app were developed), we got a lot of positive feedback from professors in the Product Design department and other students for the potential of the products. The project acts as a motivation for us to improve our research and design skills, and be ready for more advanced projects in the time ahead.
